Tareas de la fase de diseño
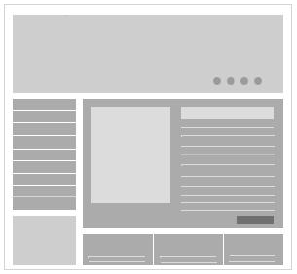
En esta fase se arma los wireframe, mockup (maqueta), bocetos preliminares o prototype (prototipo).Un wireframe es una representación esquemática de una página Web, sin elementos gráficos que muestren contenidos. Para decirlo de otra forma es simplemente un modelo en blanco y negro que muestra la ubicación general de los elementos en una página. Este es el elemento que define dónde irá el menú de navegación, donde se colocara el logotipo, así como todas las imágenes, texto y elementos multimedia. Son realmente útiles como herramientas de comunicación entre programadores, diseñadores y clientes.
Lo ideal es que se dibujen diagramas con todas las pantallas que tendrá el sitio, ya que de esta manera será posible que diseñadores y desarrolladores tengan un documento concreto de trabajo, a través del cual resuelvan todas las dudas de los elementos que componen esta página. Si bien este trabajo es largo y puede resultar tedioso, su ventaja es que ningún elemento en las páginas queda puesto al azar sino que responde a necesidades puntuales que se han detectado y que se resuelven por esta vía.
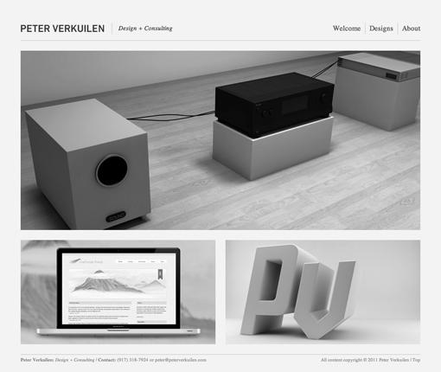
Sus ventajas son evidentes para el diseñador, pero los clientes, en general, no llegan a visualizar claramente que aspecto tendrá su página Web. Por eso varios diseñadores proponen usar wireframe de alta calidad armados con un programa de diseño grafico como Photoshop o Fireworks.
Para continuar con la próxima etapa el cliente debe revisar el trabajo realizado y aprobar cada boceto armado.
Anatomía de una página web
Una página Web en su parte más sencilla está compuesta por bloques que ordenados horizontal y verticalmente forman la estructura (layout) de una Web, estas bloques representan los menús, barras de navegación, imágenes, títulos, etc.
Definir el diseño de una página Web satisfaciendo todos los requerimientos de distribución de bloques de elementos es una tarea sencilla, puesto que en el diseño Web hay bloques que son casi permanentes para todas las páginas.
Aunque la distribución y existencia de estos bloques depende del tamaño y tema del sitio, la mayoría de las páginas tienen los siguientes componentes:
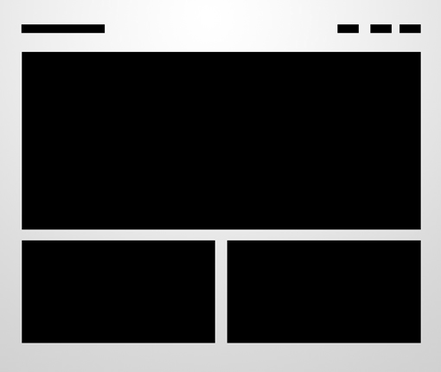
Bloque Contenedor:
Se refiere a la plantilla que tiene toda la página Web, imprescindible para distribuir los contenidos de la página.
Bloque de Identidad:
Nos referimos a los logotipos, marcas y colores que se utilizan en las diferentes formas de marketing de una compañía. Debe contener el nombre y el logotipo de la compañía y ubicarse en la parte superior de cada página. Este bloque permite a los usuarios certificar que las páginas por las que navega son parte del sitio.
Bloque de Navegación:
El sistema de navegación del sitio debe ser sencillo de utilizar y estar situado en la mitad superior de la página.
Bloque de Contenido:
El contenido es lo esencial en el diseño Web. Cuando un visitante no puede encontrar lo que está buscando, se va a otro sitio.
Bloque de Pie de Página:
Situado en la parte inferior de la pagina, normalmente contiene el copyright, contacto y la información legal.


Ejemplo de pagina de tres Bloques con cabecera, contenido y pie de pagina.