Crear un nuevo documento HTML
Luego de definir un sitio debemos crear un nuevo documento en blanco.

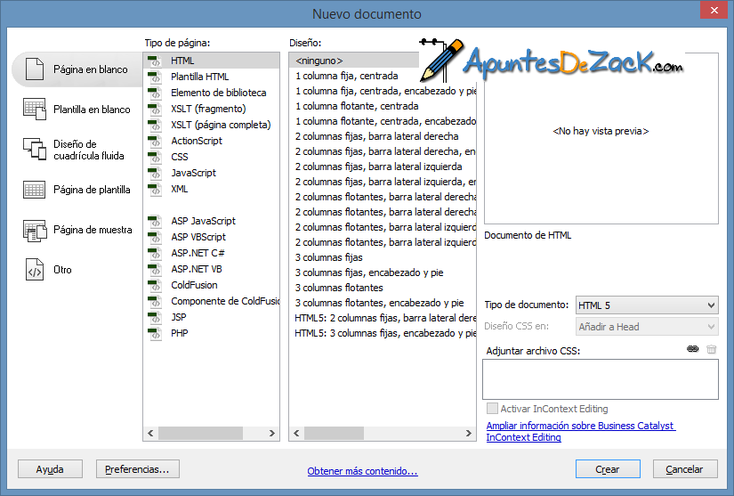
En Tipo de página seleccionaremos la opción HTML, luego en el cuadro Diseño seleccionaremos ninguno y en tipo de documento HTML5. Finalmente con el botón Crear tendremos el documento HTML en blanco.

Se puede crear un archivo HTML directamente desde el Panel de Archivo. Para ello con el botón derecho se tiene que seleccionar Nuevo Archivo.
Escribiendo y editando código HTML
Como mencionamos anteriormente la vista de código nos servirá para codificar en HTML, para ello situaremos el punto de inserción donde queremos insertar la etiqueta y tipeamos el símbolo menor (<), a continuación se visualizara una lista de etiquetas, para seleccionarla simplemente nos desplazamos y escogemos haciendo doble click o presionando la tecla Enter (para cerrar la lista presionamos la tecla ESC). Dreamweaver también trabaja con el método de sugerencia de código; esto permite que mientras estamos escribiendo la etiqueta nos muestra todas las coincidencias de la misma.
Si necesitamos modificar la etiqueta o el atributo escrito podemos situarnos en cualquier parte del texto y presionar CTRL+ESPACIO para que aparezca nuevamente la sugerencia de código. Para completar la escritura si la etiqueta posee atributos deberemos presionar la barra espaciadora, de esta forma llamaremos nuevamente a la sugerencia de código de Dreamweaver para seguir completando.

Las sugerencias de código no funcionan correctamente si Dreamweaver detecta errores de sintaxis en el código. Dreamweaver nos avisa de la existencia de errores de sintaxis si seleccionamos el botón Resaltar código no valido que se encuentra a la izquierda de la ventana de código.
